The ever-changing landscape of the web and the lightning speed at which technology advances requires designers to find new ways to present content across a multitude of devices. A few months into 2014, there are already a few web design trends that are setting the tone for the rest of the year. Each of these trends have a basis in improving functionality and user experience. This being the case, I’ve included a link to the source site so you can better understand the way these trends look and behave.
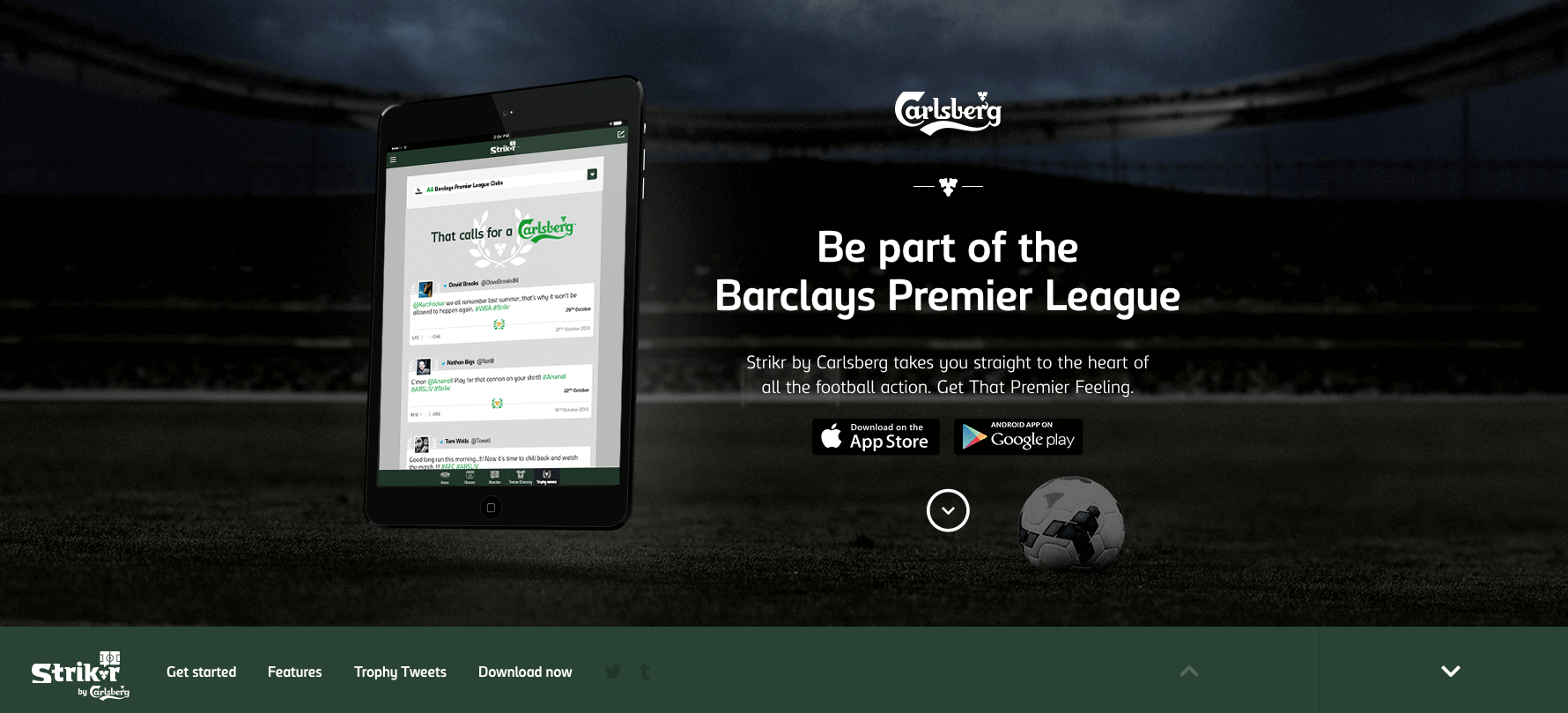
1. Single Page Layout
Creating an entire website on a single page has become increasingly popular. Larger amounts of traffic via mobile devices have spurred the use of one-page design. This simplified layout gives the site more versatility. The experience becomes more consistent across all resolutions, which makes for a less frustrated user.

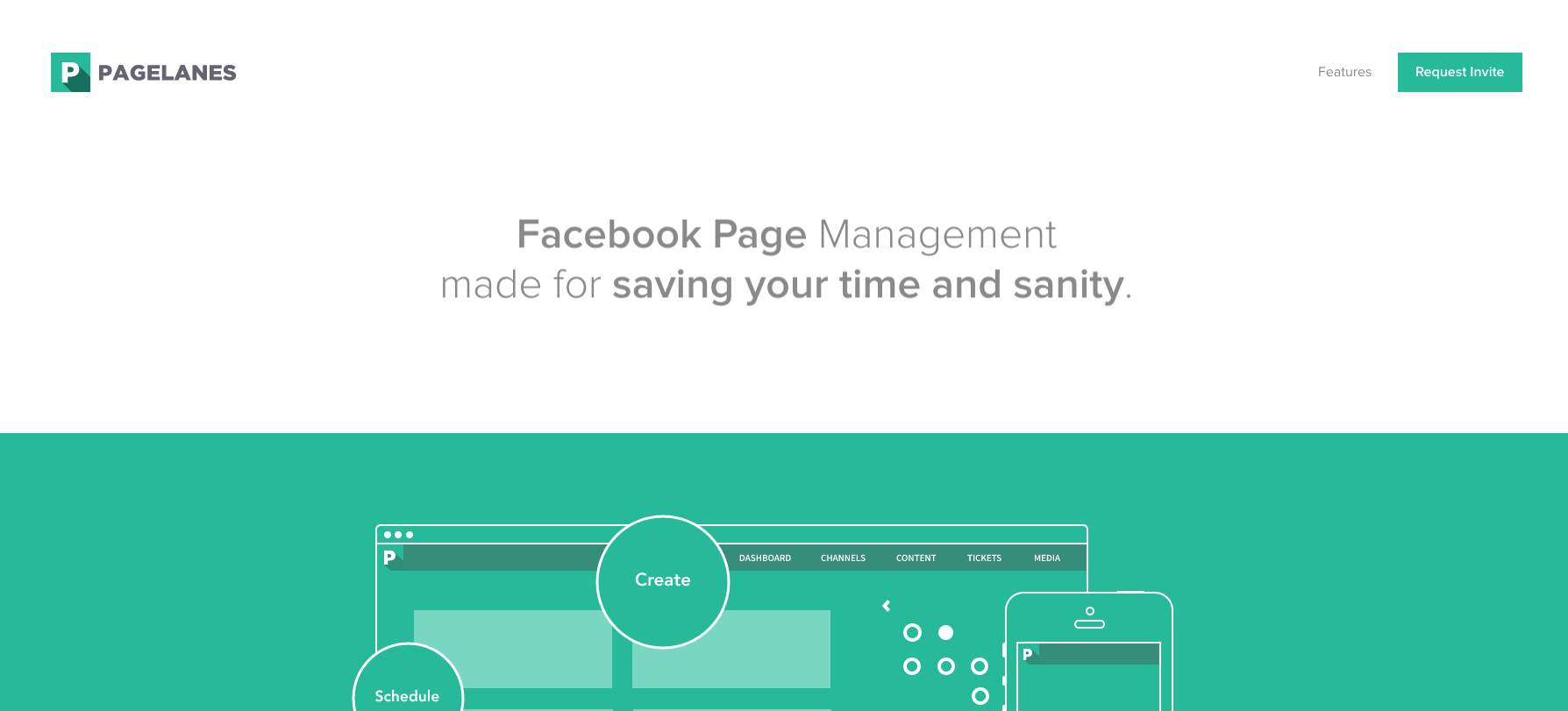
2. Flat UI Design
Sayonara drop shadows and goodnight gradients! Emphasizing content to reduce clutter is the mantra behind flat design. Toning down the amount of visual noise on a page leads to a more digestible web experience. By making the calls-to-action and graphics the focal points of the page, the user becomes more apt to convert.

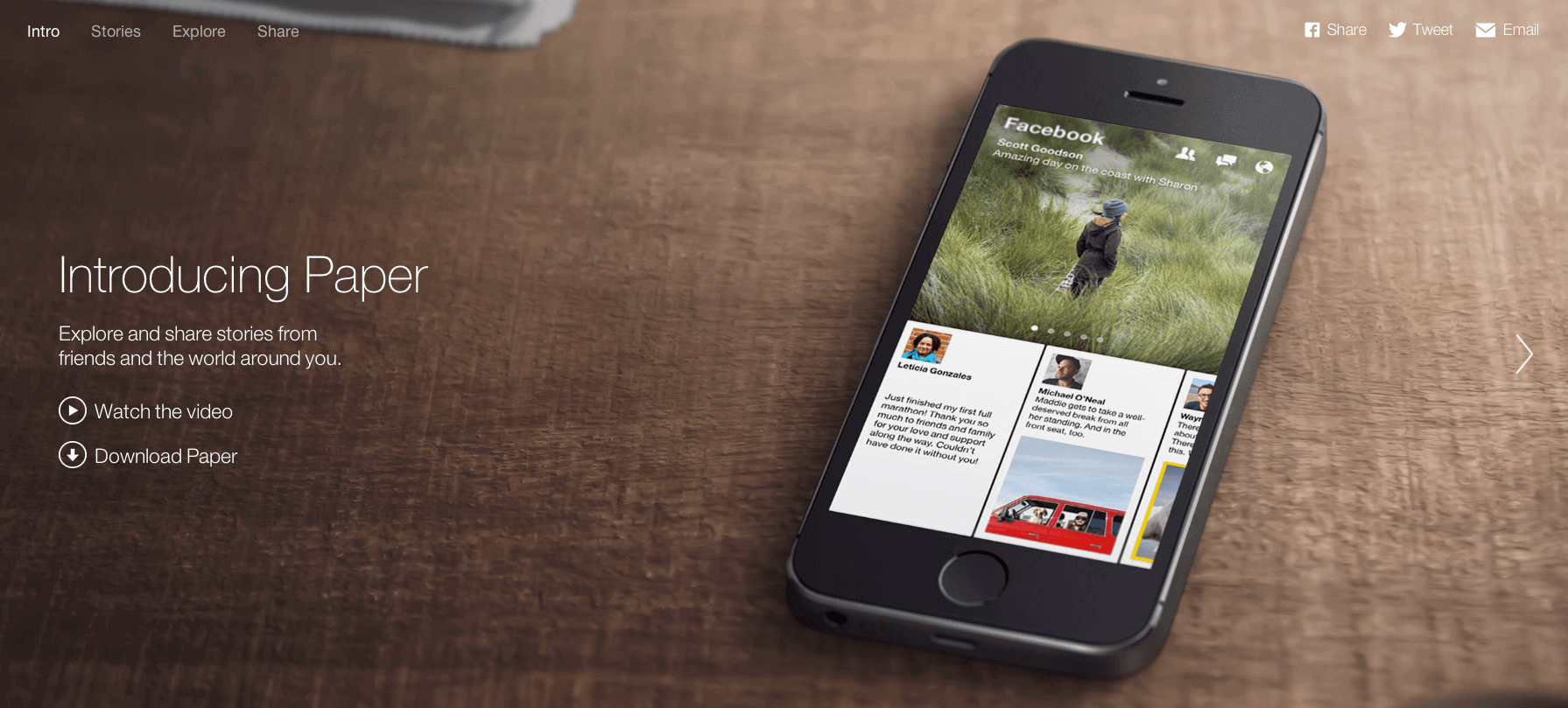
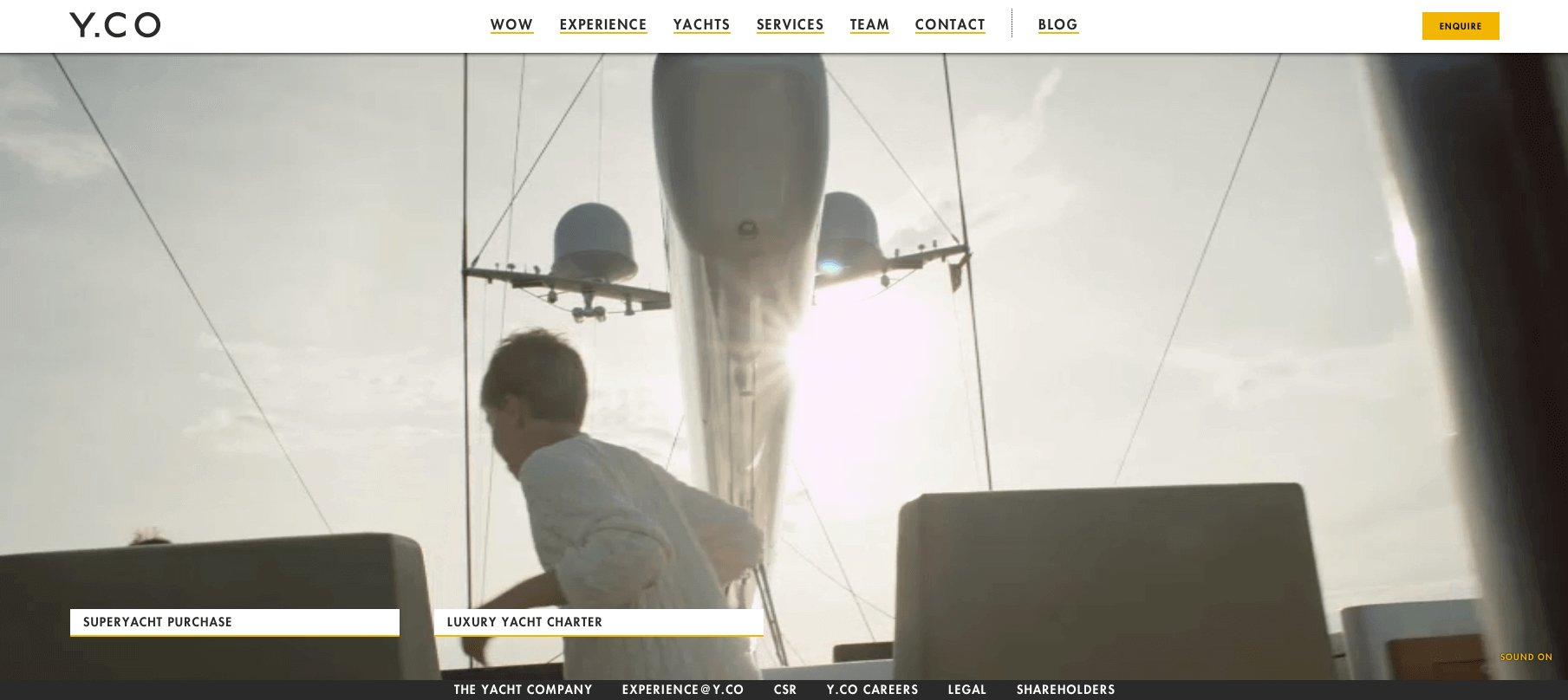
3. Large, Enticing Imagery
Want to make a great first impression once someone views your site? A surefire way to achieve that goal is to wow them with clear and large imagery right from the start. Whether the imagery serves to promote a product or act as a background element for your messaging, you can be sure that big images will work to captivate visitors on your site.

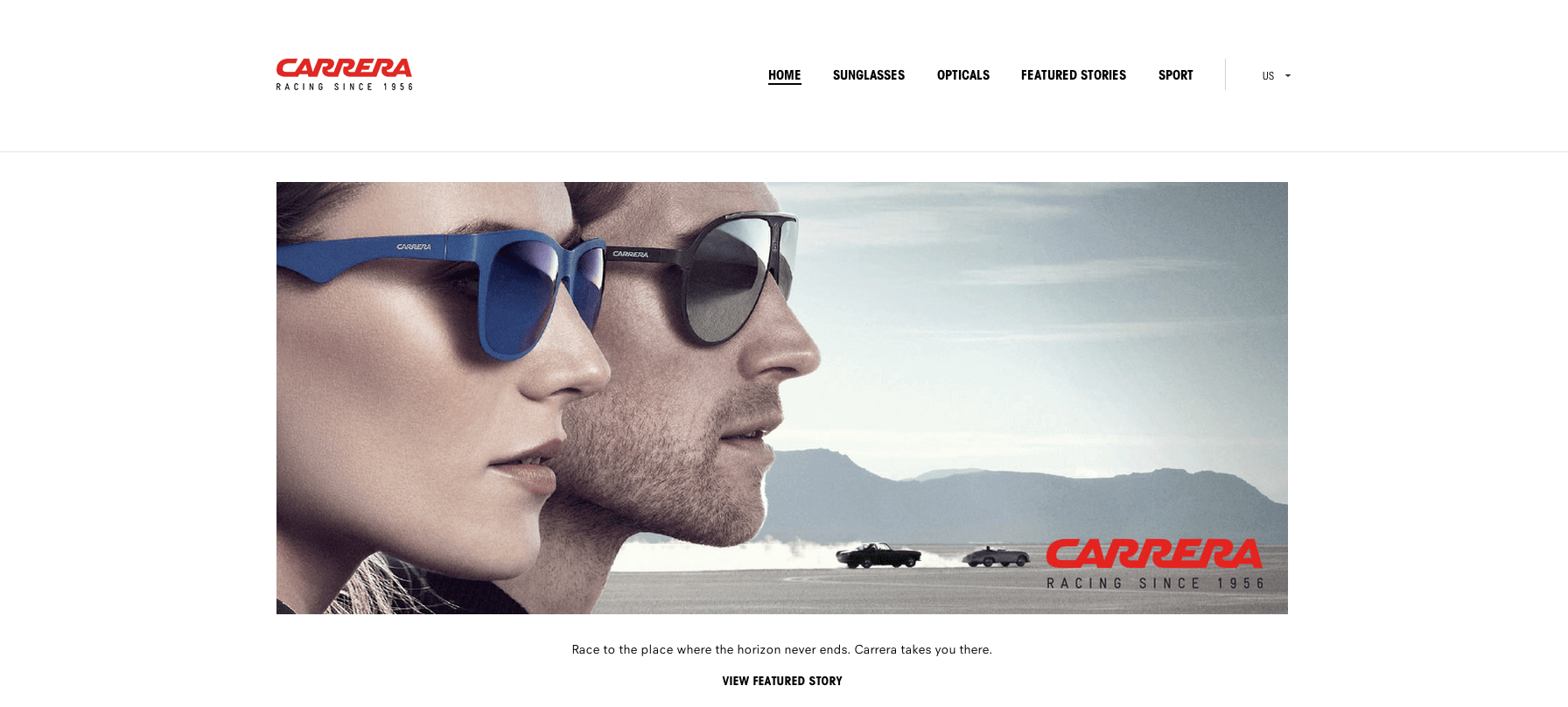
4. Sticky Navigation
What better way to promote site exploration than to make the navigation accessible at any point on a web page? This is especially useful in cases of extremely lengthy pages where site abandonment can be an issue. A further enhancement to this method is to have a minimized version of the navigation appear once the page scoots below the fold.

5. Video & Animated GIF Backgrounds
If a picture is worth a thousand words, then a video is worth more. A lot more. Using videos instead of pictures as backgrounds as well as other design elements allows a story to be told that isn’t otherwise possible with static imagery. New methods of optimizing animations and videos for web have led to a spike in the use of this type of media.

It remains to be seen how these web design trends will fare beyond 2014. New devices and technology may end up rendering these obsolete. However I believe it’s safe to say that for now, you will continue to see increasing use of these instances across the web.
What kind of web design trends have you noticed?
